问题
今天在部署个人主页的时候出现了一点问题,本地上跑的时候 vue-router 页面跳转没问题,但是部署到服务器上之后跳转就出现了404NotFound。

因为是 nginx 报的错,肯定和 nginx 脱不了关系。
查了一下相关资料,应该是 nginx 和 vue-router 起冲突了,nginx 以为是自身的路由,从自己的文件夹下寻找,发现没找到,所以返回了404。
解决方法
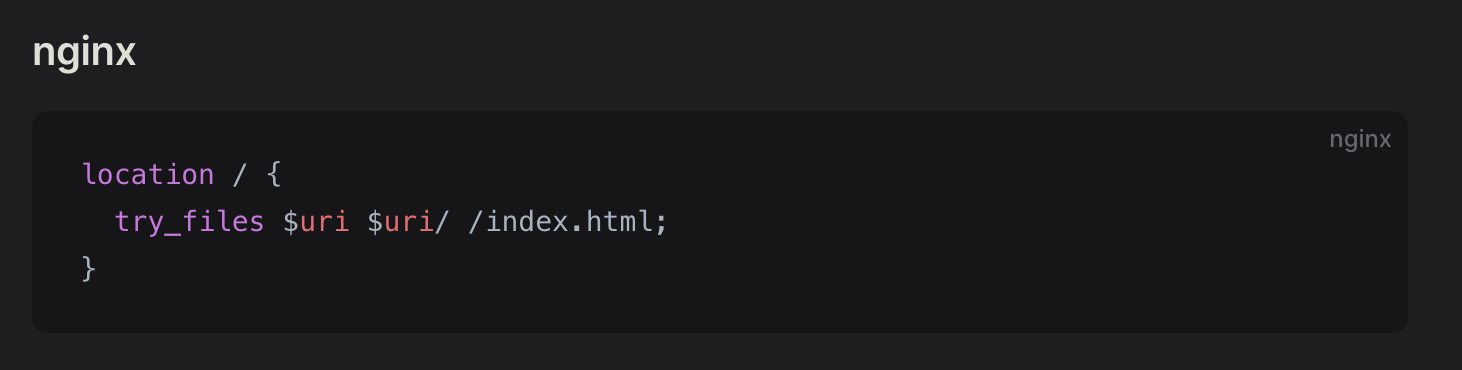
找到 nginx 的配置文件,在 location 内部添加这么一句话。

然后重新启动一下 nginx。
nginx -s reload